Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs

Online Tutorial For JavaScript, ReactJS, HTML and CSS For Beginners: How to install bootstrap in react?

Popper component not positioned to target component correctly (in multiple manager instances) · Issue #30 · floating-ui/react-popper · GitHub

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English

Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub

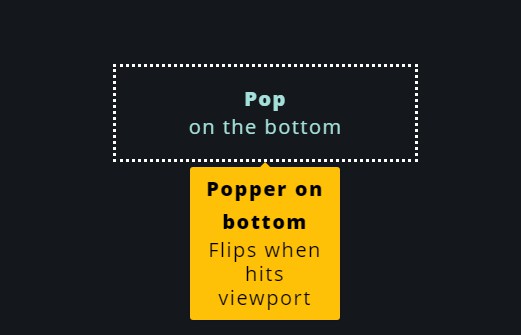
Everything I Know About Positioning Poppers (Tooltips, Popovers, Dropdowns) in UIs - DEV Community 👩💻👨💻